The problem
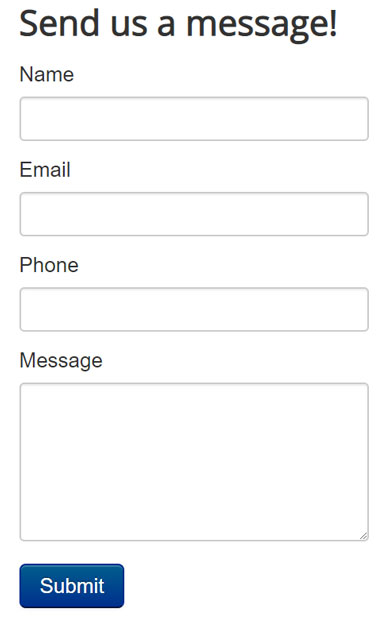
It is always good when you are able to customize something on your website. In our case we created a Contact form with RsForm Pro, which is an easy to use Joomla extension to create a form.
We wanted to customize the Submit button with a Font Awesome send icon. In the following we show an extension that can be used in order to solve this kind of difficulty.

Embedding FontAwesome into Rsform
With the help of Rokcandy component you can integrate both FontAwesome 4.7.x and Fontawesome 5.1.x icons into Rsform.
The Rokcandy component is currently only ompatible with Joomla 3!
First things first, download RokCandy from the JED (free Joomla extension.) and install it. In RsForm create the form with the necessary fields and with the Submit button.
Using FontAwesome icons (4.7.x or 5.1.x) in the form
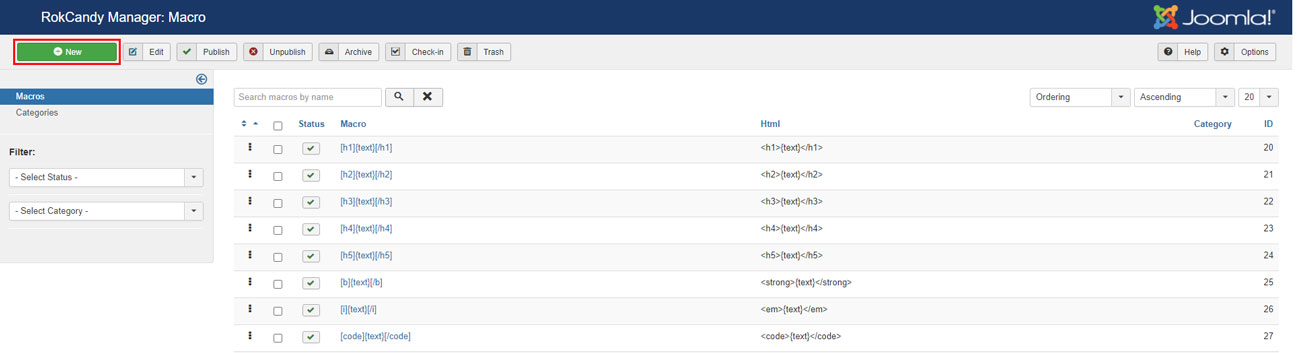
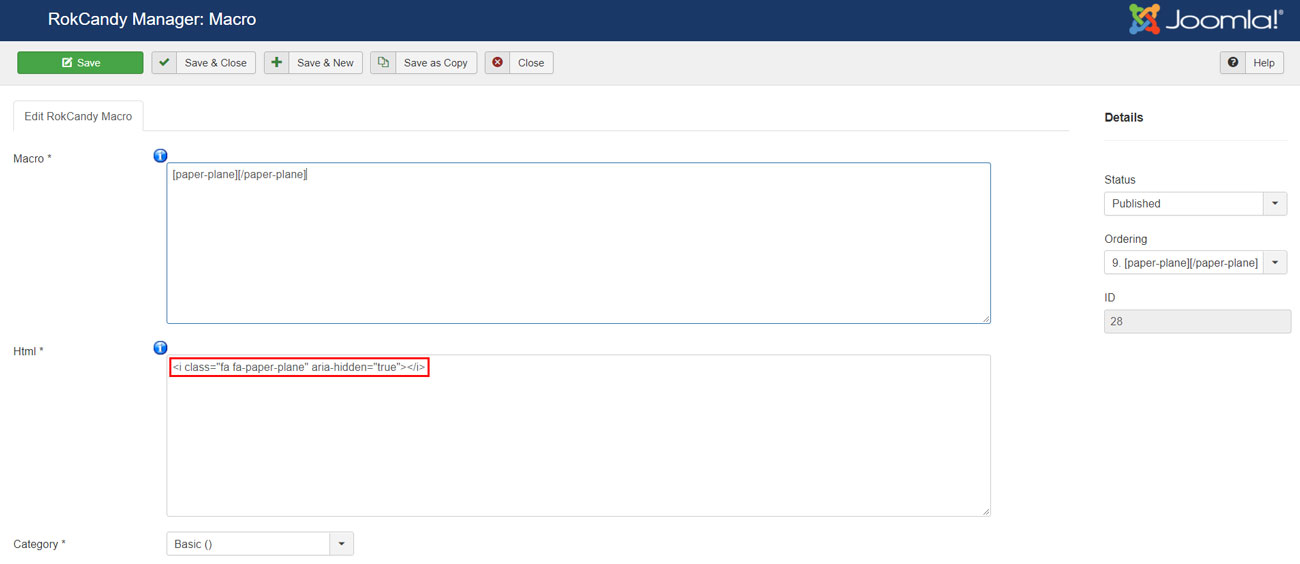
01 Go to Components ➙ Rokcandy ➙ Macros, and create a New Macro by clicking the New button.

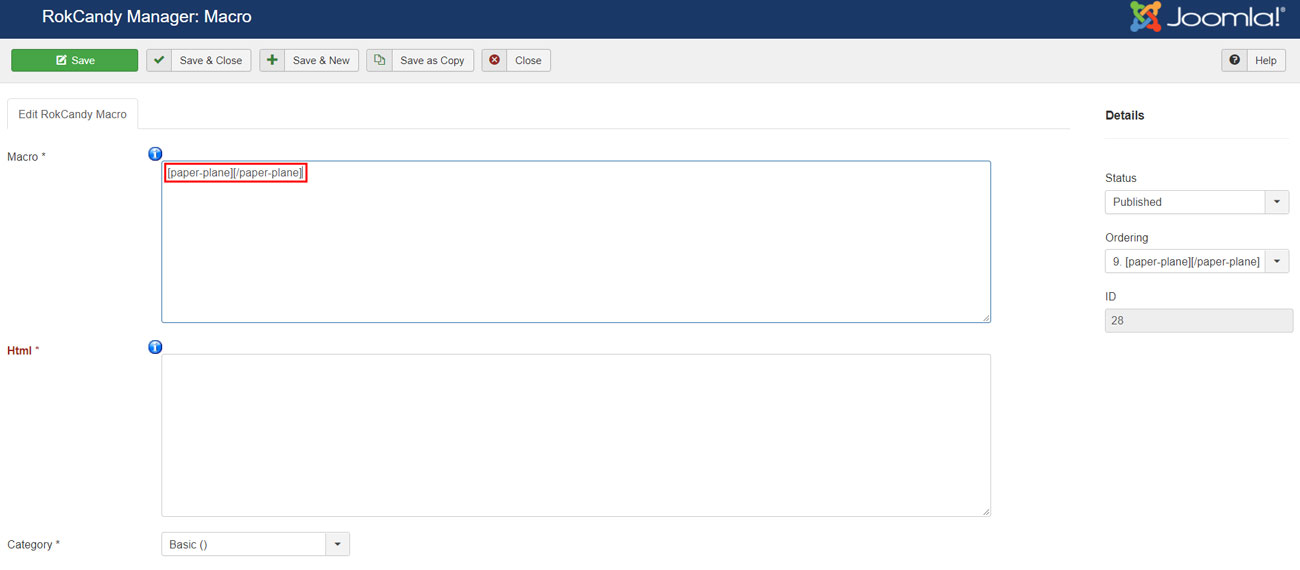
Here, in the Macro field you can create a macro for your icon.
For example:
[paper-plane][/paper-plane]

02 Now you have to copy and paste the whole syntax of the FontAwesome icon to the HTML field. So in our example this one:
For FontAwesome 4.7.x:
<i class="fa fa-paper-plane" aria-hidden="true"></i>
For FontAwesome 5.1.x:
<i class="far fa-paper-plane"></i>

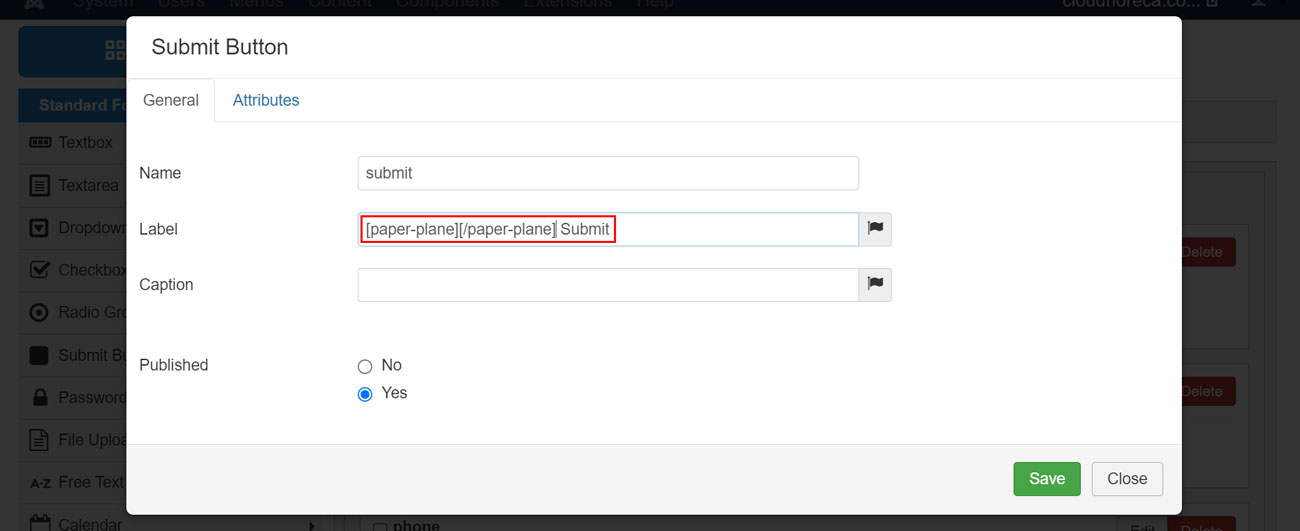
03 As a final step copy the content of the Macro field, and insert it to the Submit button's field in RsForm, to the Label part:

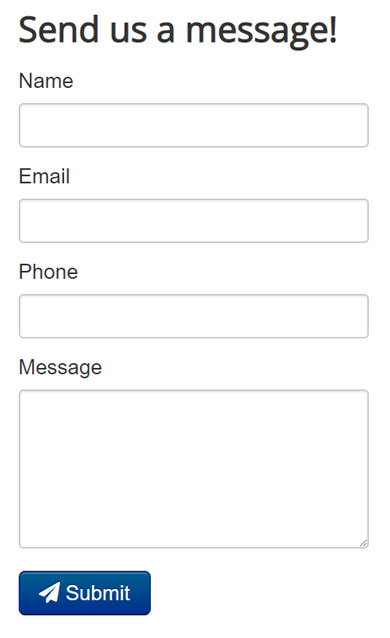
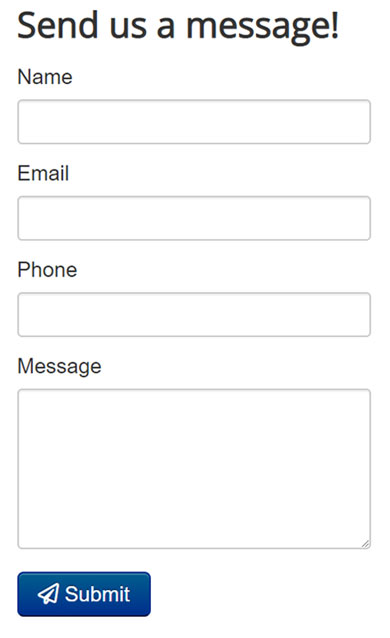
Submit buttons with two types of FontAwesome


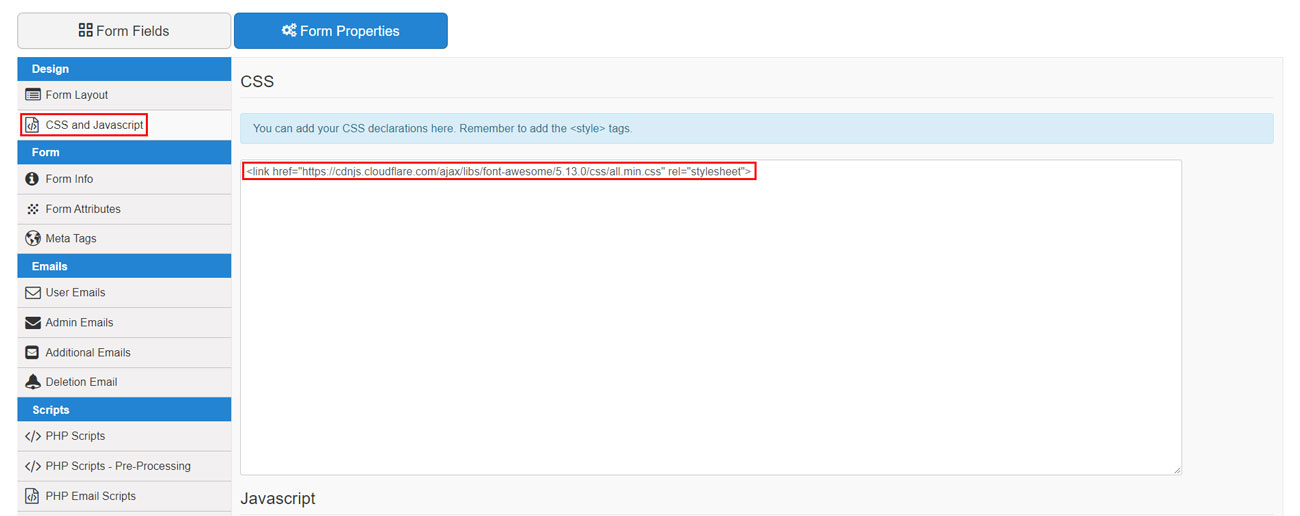
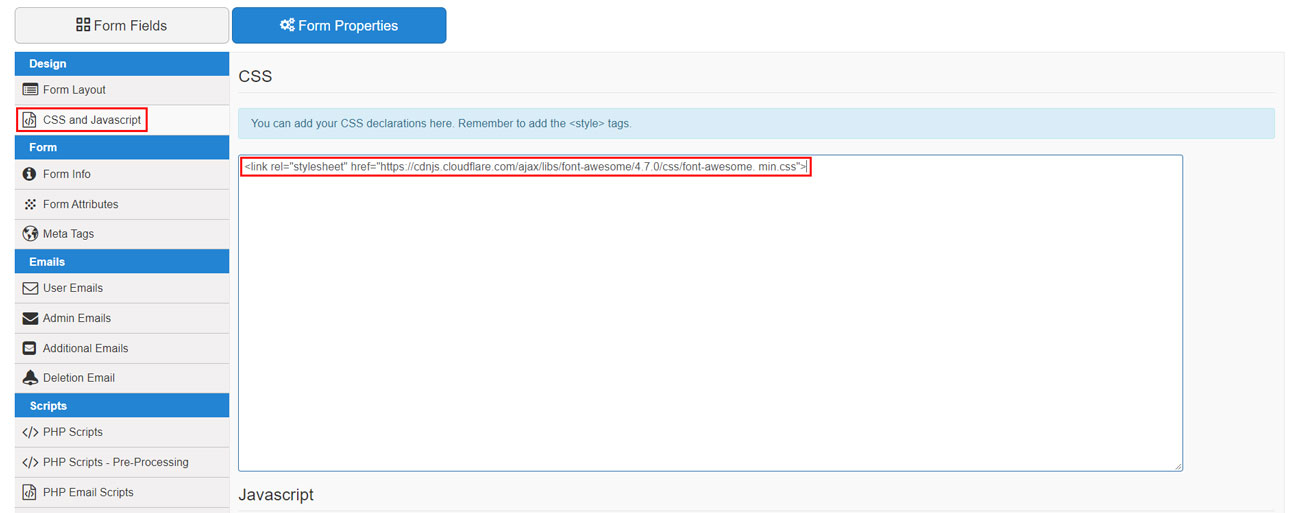
If your template does not include FontAwesome, you have to embed a code line according to the given FontAwesome version.
If your template does not include FontAwesome 4.7x, then you should embed the following code line:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome. min.css">

If your template does not include FontAwesome 5.1x, then you should embed the following code line:
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet">