The problem
We have been working on a website that included reservation interface as well. For the reservation form we used RsForm Pro, which is a good Joomla extension to build the steps of a reservation. However, we have run into some trouble, when we wanted to customize the calendar button’s look.
The basic use of FontAwesome did not work properly in the Popup Label. We wanted to display Font Awesome icons on the calendar buttons, to make them nice, UX friendly and more unique. Copying and pasting the icon’s name into the popoup label wasn’t enough, it didn’t work. So we had to find another solution.
We checked the RSFrom forum but there was no solution for this.

The solution
That is when we find out about the RokCandy component that led us to the solution of the problem. Here are the major steps how you can use Font Awesome icons in Rsform forms:
Download RokCandy from the JED (free Joomla extension.) and install it.
The component is only compatible with Joomla 3!
In RsForm create the form with the necessary fields with the date time picker field. RokCandy works well both with Font Awesome 4 and Font Awesome 5 as well.
In the following, both cases are presented, starting with Font Awesome 4.
Using Font Awesome 4.7.x icons in the form
01First create a css class and a rule, which will determine the font-family and icon color.
.dateadd {font-family: FontAwesome; color: #333;}Copy and paste it to the Rsform / Form Properties / CSS and Javascript tab / CSS section. Note, that you should use the style tag in here.

02 As a second step create a RokCandy Macro and HTML syntax in the following way:
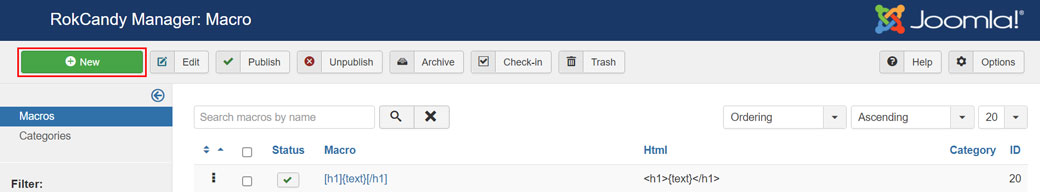
In Components ➙ RokCandy component create a New RokCandy Macro.

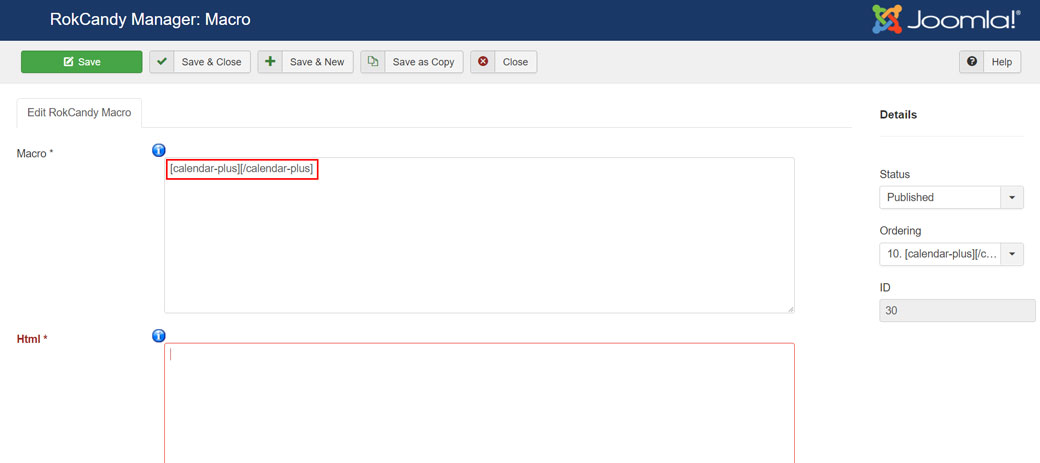
In the Macro field paste the name of the icon, without the prefixes or you can figure out a name for it by yourself.
[calendar-plus][/calendar-plus]

To the HTML field copy and paste the icon itself. For this the Font Awesome 4.7 Cheat Sheet is the best.
So staying with the example in the case of calendar-plus icon this will be the code that we pasted in the HTML field:


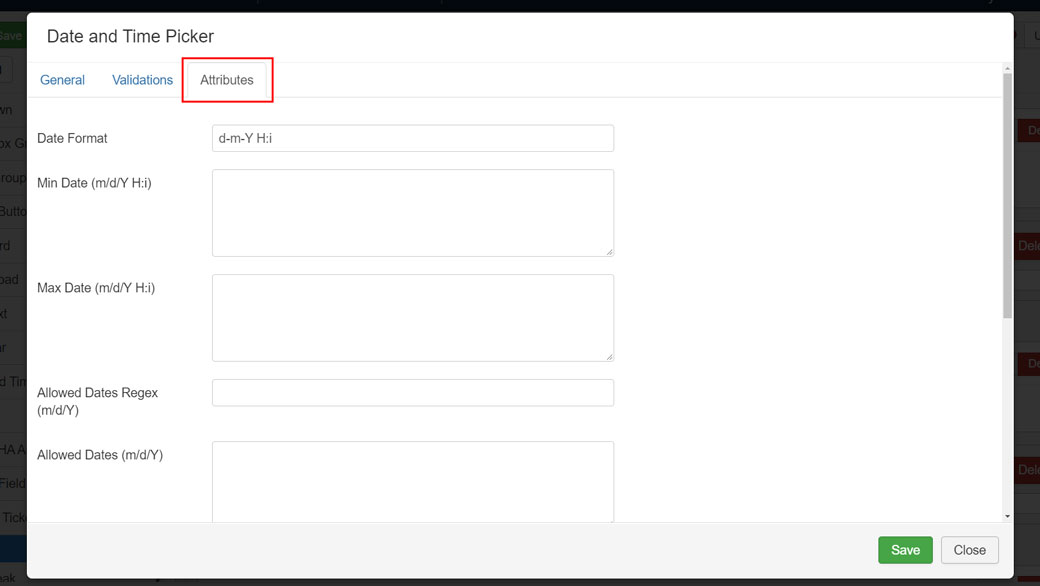
03In the RSform now fill out the calendar field’s attributes tab:

Set the Calendar layout to popup ao now a pop up label field will appear. Then paste the macro content here.
[calendar-plus][/calendar-plus]

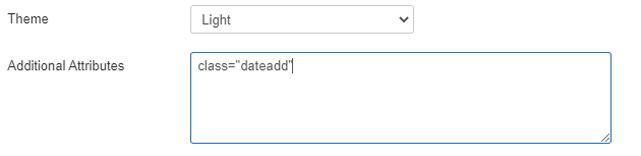
In the Additional Attributes field add the previously created css class:
class="dateadd"

Save it. You can repeat this method for the other date time picker field with another icon if you want.

Your template does not include Font Awesome? Here are the steps how you can integrate it into RSForm.
Using Font Awesome 5.1.x icons in the form
01First create a css class and a rule, which will determine the font-family and icon color.
.dateadd {
font-family: "Font Awesome 5 Free";
color: #333;
}
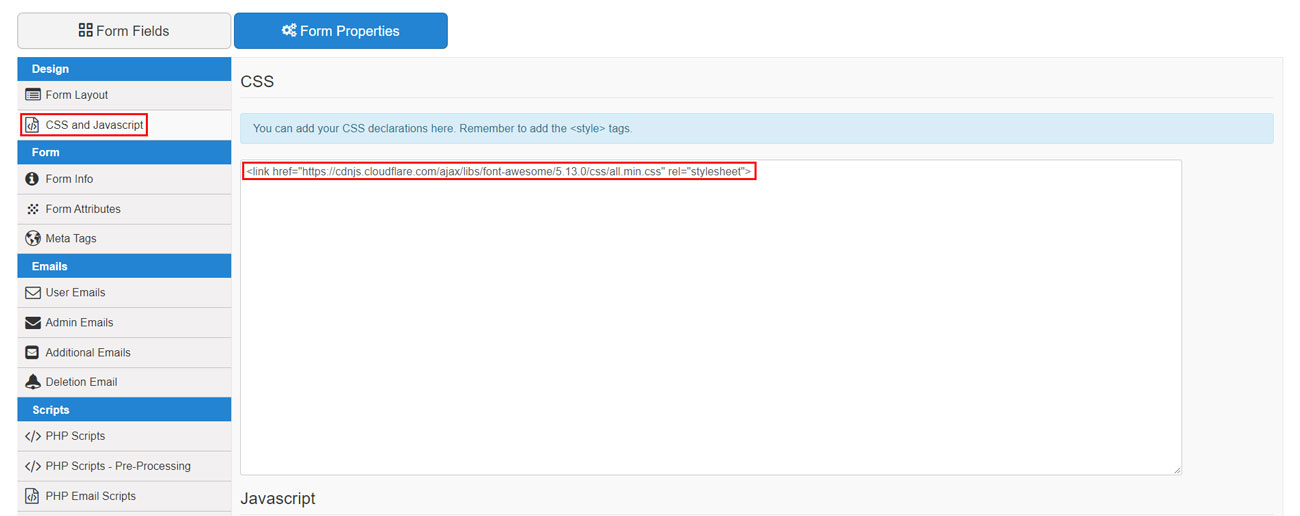
Copy and paste it to the Rsform / Form Properties / CSS and Javascript tab / CSS section. Note, that you should use the style tag in here.

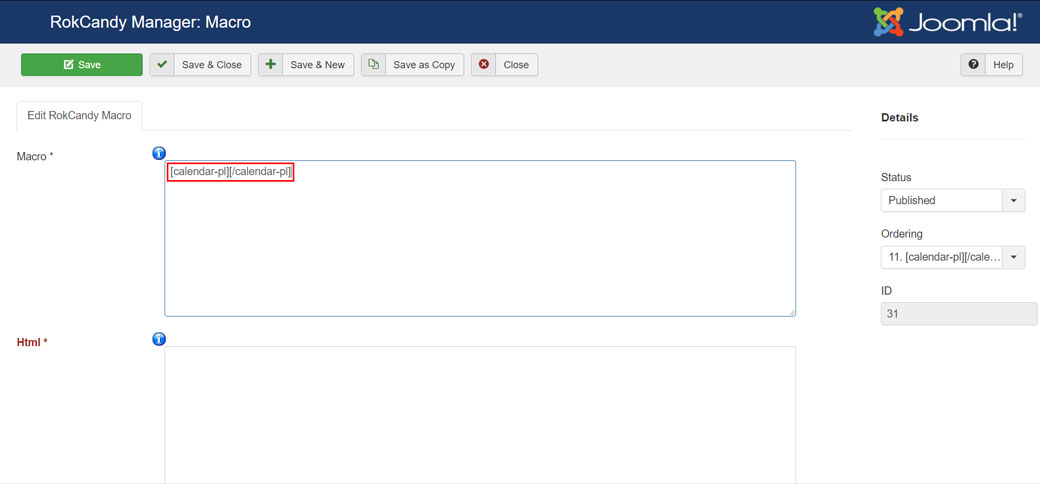
02 As a second step create a RokCandy Macro and HTML syntax in the following way:
In Components ➙ RokCandy component create a New RokCandy Macro
In the Macro field paste the name of the icon, without the prefixes or you can figure out a name for it by yourself.
[calendar-pl][/calendar-pl]
We pasted this to the Macro field.

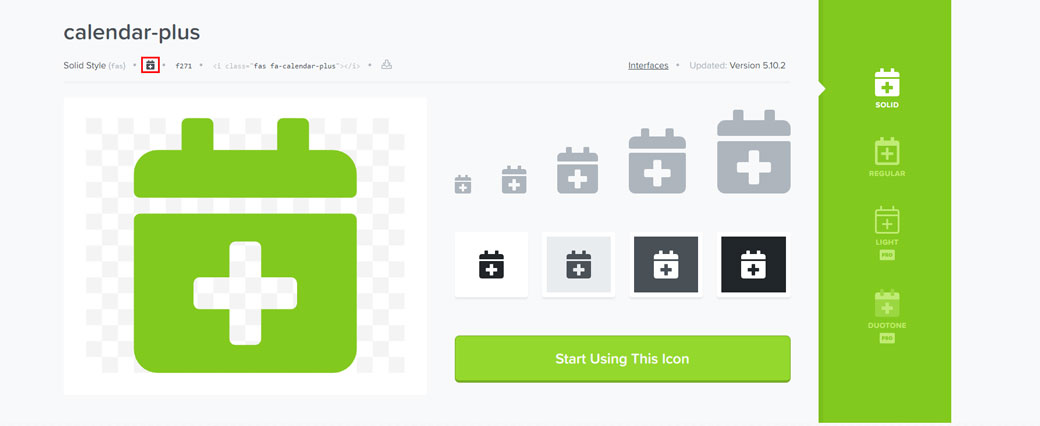
To the HTML field copy the unicode of the icon. In Font Awesome 5.1.x you can get it with a click, if you click on the small version of the icon on the site:

Then paste the unicode glyph into the HTML field in RokCandy:

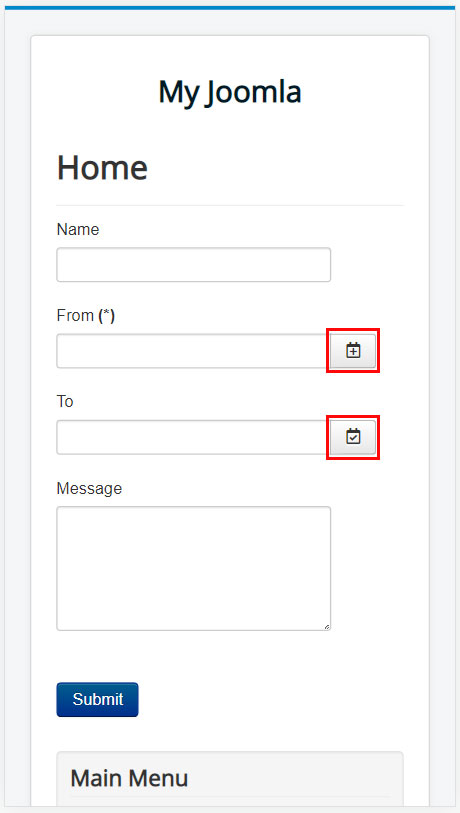
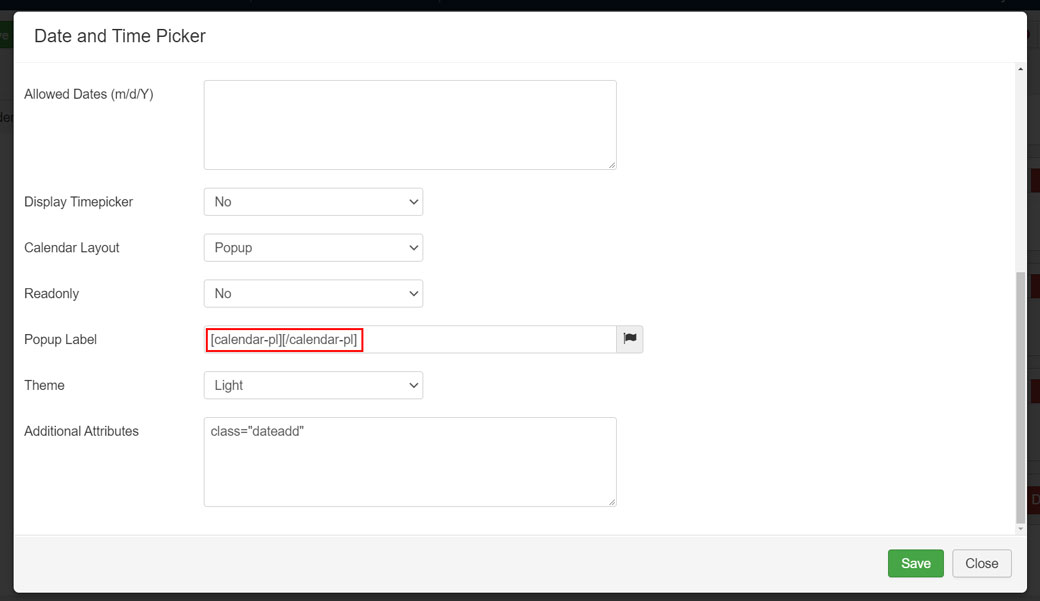
03In the RSform now fill out the calendar field’s attributes tab:
Set the Calendar layout to popup so now a pop up label field will appear. Then paste the macro content here.
[calendar-pl][/calendar-pl]
In the Additional Attributes field add the previously created css class:
class="dateadd"

Save it. You can repeat this method for the other date time picker field with another icon if you want.
So the result with Font Awesome 5 will be this:

Font Awesome integration to Rsform
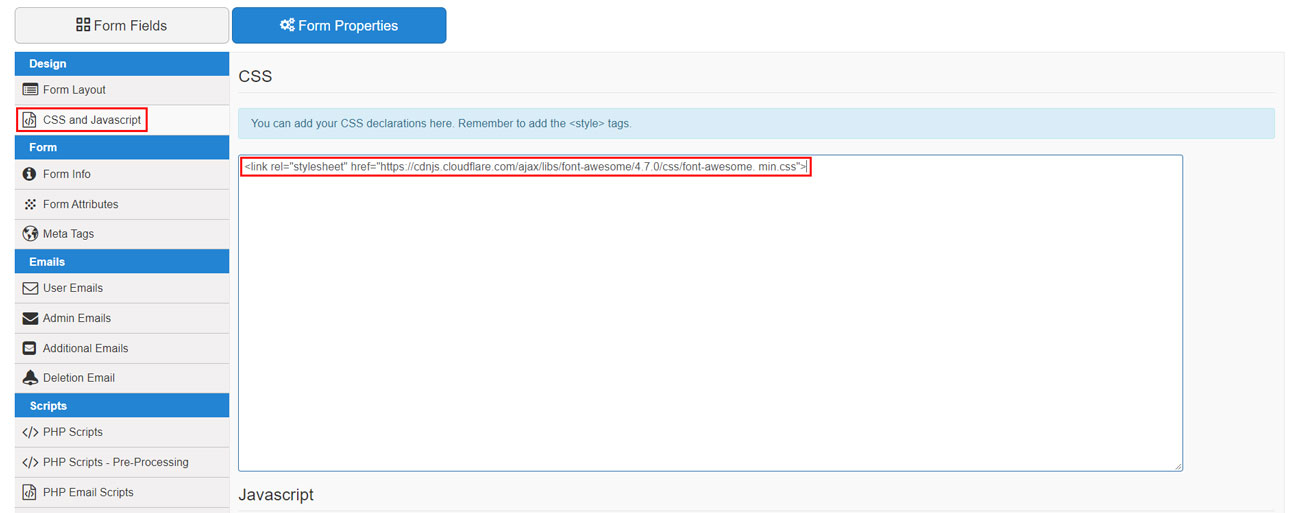
If your template does not include FontAwesome 4.7x, then you should embed the following code line:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome. min.css">

If your template does not include FontAwesome 5.1x, then you should embed the following code line:
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet">